
When building a website, it’s important to find efficiencies wherever you can. Those little tricks that save you time without sacrificing quality are always welcome.
The WordPress Gutenberg block editor has plenty of hidden productivity gems built-in. Features such as keyboard shortcuts and UI enhancements that can help us get things done faster. They’re especially nice for those menial tasks like duplicating blocks or repositioning them to fit a particular layout. But that’s only the beginning.
Of course, the editor continues to change. New features are being added while usability has also seen significant improvements. The tough part for users is that some of these items are released with little fanfare.
Today, we’ll introduce you to four features that you can use to get your content-crafting projects done in record time.
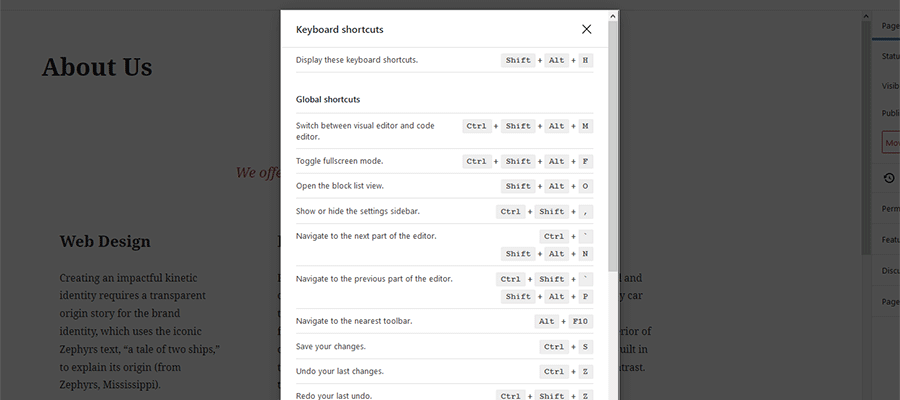
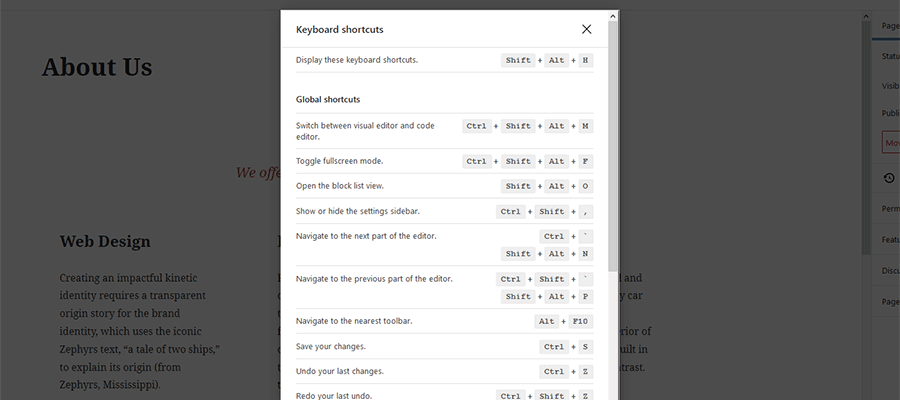
Take Advantage of Keyboard Shortcuts
Just like your favorite operating system, Gutenberg comes with some handy keyboard shortcuts. That’s a good thing, because using a mouse or trackpad to open up option menus can become tedious on large projects.
There’s even a keyboard short that will show display (you guessed it) the full array of available shortcuts: Shift + Alt + H

Among the highlights:
Duplicate Selected Blocks – Ctrl + Shift + D
Whenever you need to use more than one instance of a particular block on your page, this one will save tons of time. For example, it’s great for adding multiple rows of columns or separators that you want to spread throughout your content.
Insert a New Block Before Ctrl + Alt + T or After Selected Blocks Ctrl + Alt + Y
Sometimes it takes a bit of cursor gymnastics to place a new block just above or below your current position (although we’ll talk about that in more detail below). These shortcuts will help you add blocks without interruption.
Save Your Changes Ctrl + S
Just like your favorite desktop apps, saving changes to a page or post is only a shortcut away.
Undo Your Last Change Ctrl + Z
Another favorite of desktops, this one will erase that last “oops” moment.
Select and Move Multiple Blocks
When crafting the perfect page layout, there might be times when you need to move multiple consecutive blocks to a new spot. Thankfully, you won’t have to waste time moving each block individually. Instead, there’s a way to select the blocks you want to reposition and place them wherever you like.
To do so, click into the first block you want to move and hold down the Shift key. Then, click on the last block you’re looking to move. This will automatically select all blocks within the range.
From there, you can use the up or down arrows within the dialog to move your selection. For big moves, you can also click on the drag blocks button (the six “dots” to the left of the up/down arrows).
https://speckyboy.com/wp-content/uploads/2021/02/gutenberg-power-tips-move-multiple-blocks.mp4Replace Page Content via the Code Editor
There are a lot of WordPress websites out there still utilizing the Classic Editor or a page builder plugin. The process of switching to the block editor often requires rebuilding any custom page layouts. However, working on the “live” version of the page isn’t the safest option.
The Gutenberg code editor allows you to easily move your new layout from a test page to the “live” version. Here’s how it works (be sure to back up your content first):
1. Create a new page that uses the block editor. Then, build the page to suit your needs.
2. Satisfied with the page you’ve built? Now, you can copy its layout and contents.
On your new page, open up the Options panel (a three-dotted icon on the upper right of the screen) and select “Code editor”. You can also use the keyboard shortcut: Ctrl + Shift + Alt + M
Click into the Code editor. From there, select all of its contents (Ctrl + A) and copy them (Ctrl + C). You might want to paste the code into a text editor for safe keeping.
3. Next, open up your existing page (the one you want to replace). Make sure it is using the block editor (if you’re using the Classic Editor plugin, you might have to click the “Switch to block editor” link on the right side of the screen).
4. Just as in step 2 above, open up the Code editor. Remove all the contents on your existing page and paste the contents (Ctrl + P) from the new one you created earlier.
5. Click the Update button and your new page layout will be in place!
https://speckyboy.com/wp-content/uploads/2021/02/gutenberg-power-tips-replace-contents.mp4Easily Select a Nested Block
Selecting a specific block within a nested group using your mouse can be frustrating. For example, picking just one column in a row or even selecting the entire column block. You have to click in just the right place.
There is a much simpler solution. The block breadcrumbs that are tucked away at the bottom of the screen is all you need. It displays a complete hierarchy of the group’s structure.
To use it, click anywhere into the group of blocks in the editor. Then, find the exact one you want to select within the breadcrumbs below. Click on the desired block in the hierarchy and it’s yours to edit.
Alternatively, you can also use the “List View” (an offset “hamburger” icon on the top left of the screen) to see a complete listing of blocks used on a page. Find the one you want to edit and click on it. Easy!
https://speckyboy.com/wp-content/uploads/2021/02/gutenberg-power-tips-select-specific-block.mp4Becoming More Proficient with the Block Editor
Yes, the block editor is still evolving. But we’re finally at the point where things have stabilized quite a bit. That makes it a viable option for just about any WordPress website. It also means that content creators will need to level up their proficiency.
One of the best ways to do that is to avoid the point-and-click approach to building layouts. It can be both frustrating and a waste of precious time. Through the use of keyboard shortcuts and some handy UI features, there are now more efficient ways to get things done.
The tips above will get your journey off to a great start. Use them to cut down on build time and to accomplish more with less effort.
The post Tips to Help You Power Through Projects with the WordPress Gutenberg Block Editor appeared first on Speckyboy Design Magazine.
By: Eric KarkovackTitle: Tips to Help You Power Through Projects with the WordPress Gutenberg Block Editor
Sourced From: Original article available: speckyboy.com/wordpress-gutenberg-block-editor-tips/
Published Date: 2021 03 01