
I remember looking at the first email I was told to edit the code for and going, “What? Why do they have all these tables!?” And then “fixing” it so it worked on my Apple Mail. Somehow, that email got me a job on a marketing team building emails and landing pages. This may sound familiar; it seems like most people stumble into email marketing.
One of the things you don’t realize you’re also stumbling into is creating a lot of emails in a short amount of time. As a developer, this can be a daunting task. Using the right tools can be the difference between an email taking all day to create or taking 10 minutes.
In this blog post, I’ll share my personal journey going from a lengthy email building process to a much shorter one. I hope it inspires you!
Dipping my toes into time-saving tools from a developer’s toolbox
Most recently, I coded pharmaceutical (pharma) emails. There are a couple of industries in email marketing that have a huge amount of oversight and tons of requirements, which means you have to get very creative coding their emails. Pharma is one of those. I don’t know how many hours I spent trying to get a footnote to line up exactly, or to get the font size just right in Outlook.
So I was always on the lookout for products or ways to cut down my development time to allow me to spend more time on the little email quirks instead.
Email frameworks
One of the first things I found was email frameworks. They allow you to write significantly less code by using their specialized markup language that then gets compiled and translated back to normal HTML and CSS for your email. Yes, this means you have to learn a new coding language. But once you do, you can get entire blocks of code by writing just a few lines. So. Easy. If you don’t have the time to learn a new language, though, these may not be for you.
CSS inliners
There are several CSS inlining tools out there that you can use so your styles can be written once in the head of your HTML and then inlined throughout the body later. This matters because some email clients will strip out CSS styles in the head element, ruining how your email is supposed to look. But going line by line to insert style elements for each paragraph, link, and so on was such a pain. Automatic inlining for the win!
One of my favorite tools was a Gulp workflow for building emails that compiled HTML and Sass files into email-ready HTML. However, when I moved to pharma, these tools became less convenient. With all the nuances in the designs (e.g. one tag may be one color while another tag had to be a different color), I couldn’t depend on CSS in the tag or automatic inlining anymore. I had to manually code styles inline.
So what to do in the face of all of this? At the end of the day, I stored the email snippets (reusable code modules) in a code editor while templates were put in a folder on Dropbox. This system cut development time in half. Which is great for a one-person email team, but when we started expanding the team, the process fell apart.

Learn how to build emails faster with templates
More, more, more emails. Not enough time or resources. Who can relate? Launch a more productive, efficient email workflow with scalable, reusable, and reliable email templates.
Get your guide →
The ultimate in email development efficiency: Litmus Builder
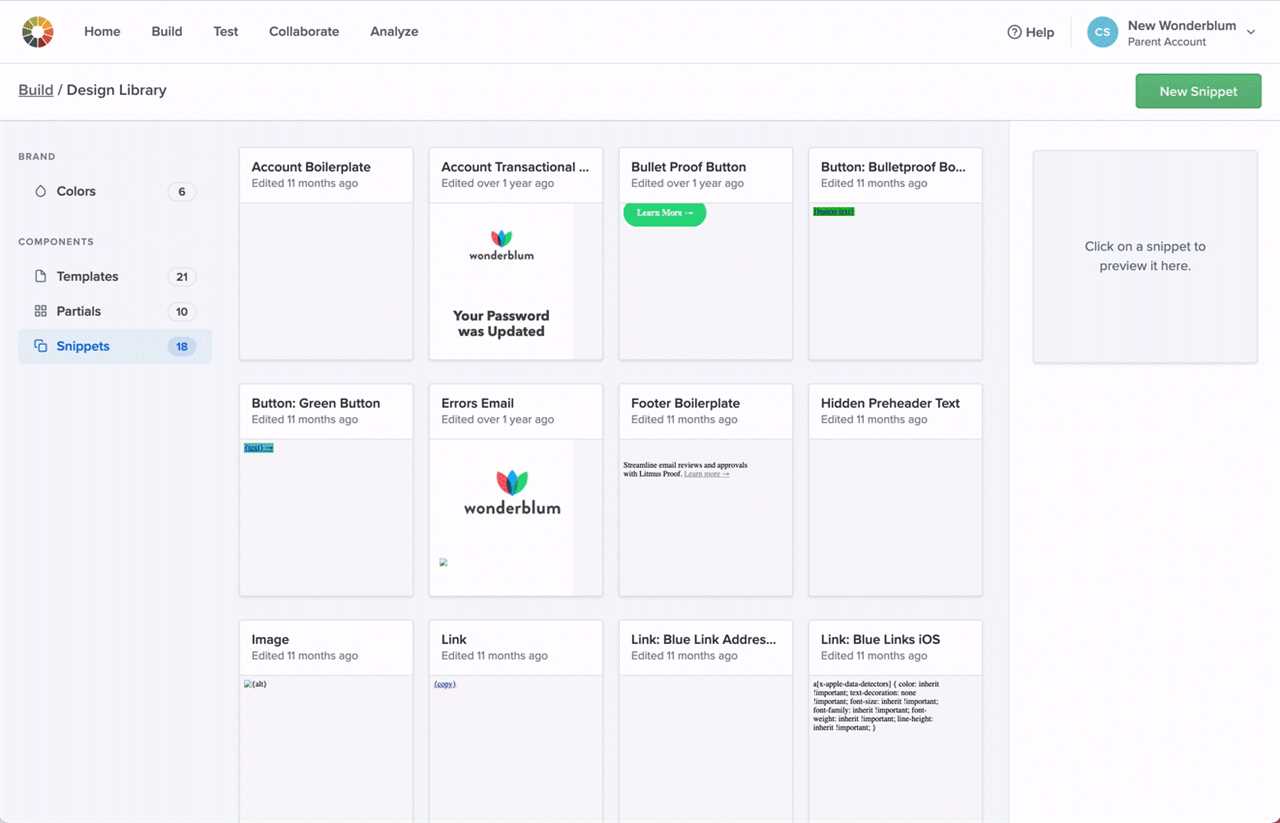
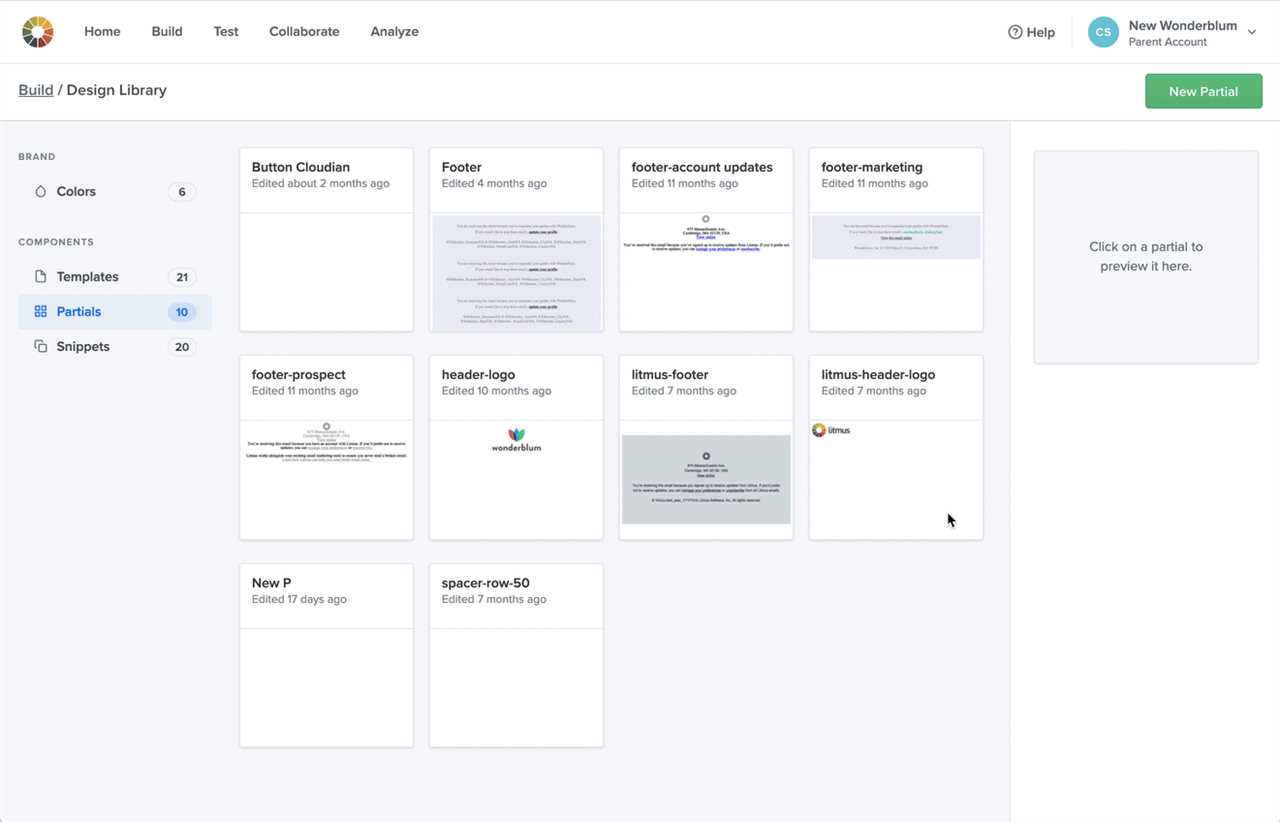
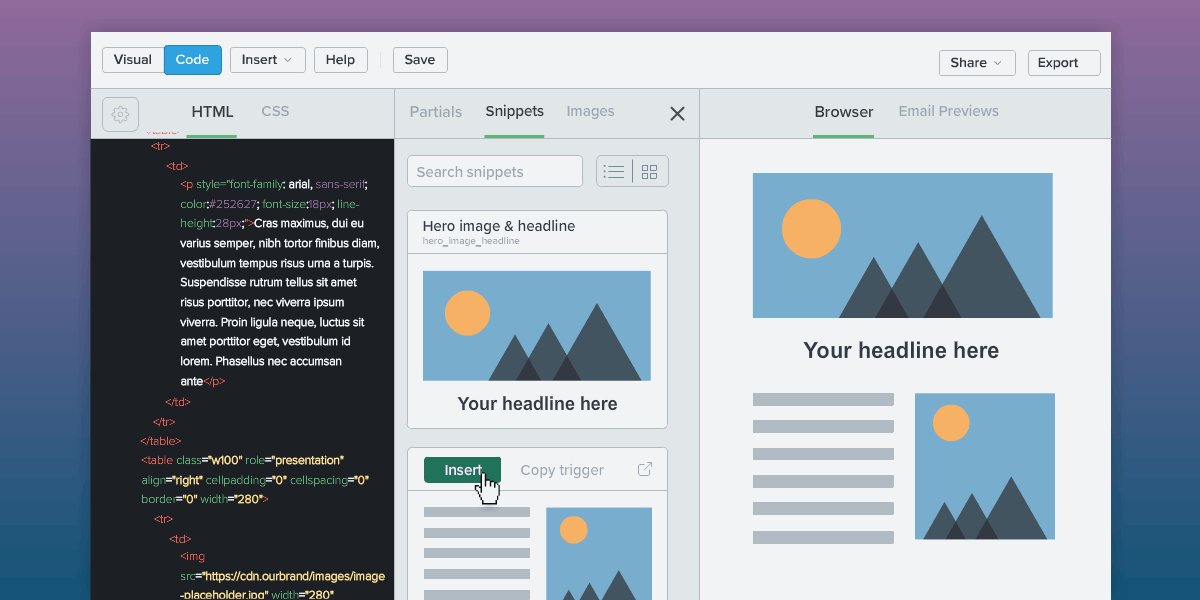
I was so happy when Litmus Builder came into my life. Builder is set up to handle creating, using, and storing all your snippets and templates to make scaling for teams easy. And their snippets are all housed in one spot in the Design Library that’s easily accessible directly from Builder for your whole team to use.
When combined with the email design system that we’ve created at Litmus, we’re able to create most emails in about 10 minutes. And for new or custom emails, the basic framework can be done in that same 10 minutes, leaving more time for coding and testing custom emails and staying up-to-date with ever-changing email clients.
Don’t believe me? I made a video showing the creation of our recent product update email. The whole email took just over 10 minutes to create using snippets, partials, and Visual Editor in Litmus Builder.
See how quick it took me for yourself (and find out what song I jammed out to in the process):
How to set yourself up to save time, too
“This is all well and good,” you say, “but how long did it take you to get all these snippets and partials and templates set up?” I’m happy to let you know, it didn’t take long at all! I’ll tell you how.
Main structure
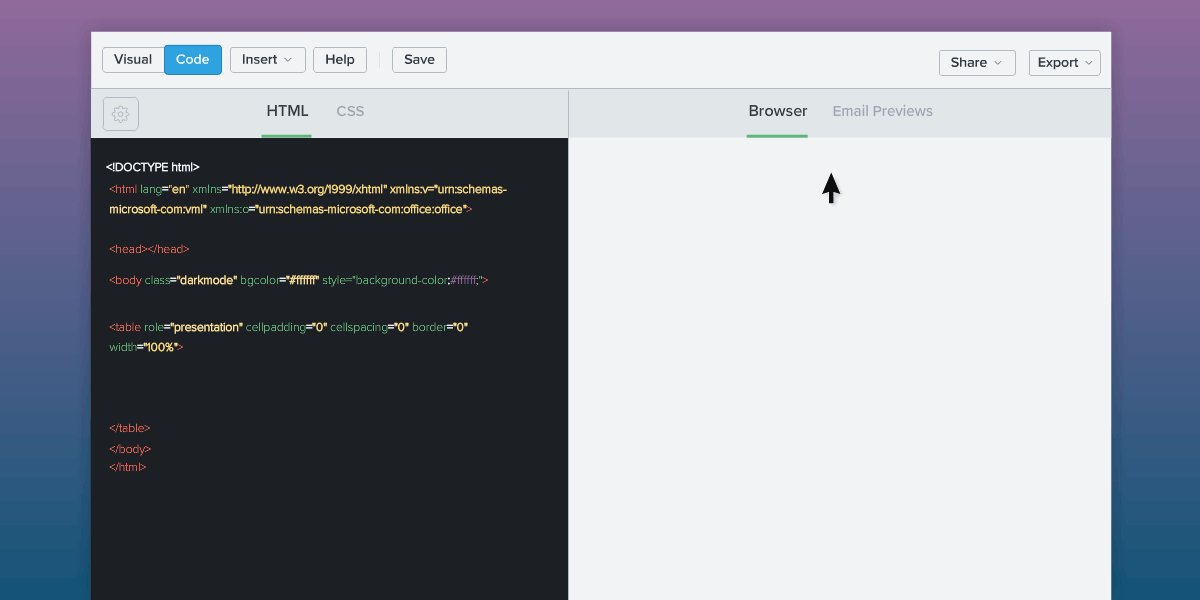
First, you have to build the main structure that you’re going to use for each email. That’s your company’s standard CSS and skeleton code that the snippets and partials will be added to. Chances are, you probably already have a version of this somewhere.
Then, you save that as a template so it’s easy to access. That boilerplate or starter template is the starting point for any custom email that you build that doesn’t have a template already set up.
Partials vs. snippets
Next, decide what to create as a partial and what to create as a snippet.
On the base level, partials and snippets are both blocks of reusable code that you’re going to insert into the boilerplate as you build each email. They’re entered into Litmus in basically the same way, though snippets will need a trigger word whereas partials won’t.
The big difference is that partials will not be editable in the code. So figure out what blocks you aren’t going to be changing very much and make those partials. Here at Litmus, those are headers and footers. Everything else is snippets.
Creating the code blocks
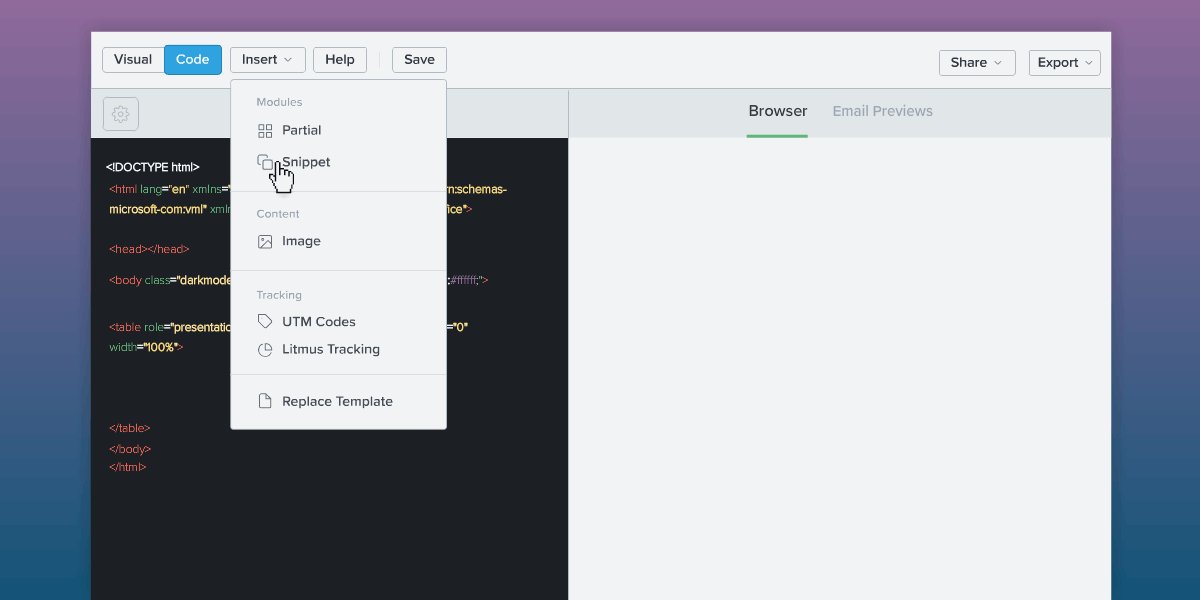
Once you’ve decided how to divide your code blocks, you can create them by choosing to create a new partial or snippet in Litmus. It’s as simple as pasting your code in, giving it a name, and—in the case of snippets—a trigger word.
To create a snippet:
From the Design Library, open the snippets library, and then click the “New Snippet” button in the upper right corner. In the next screen, you can name the snippet, assign a trigger word, and paste the code for the snippet.

You can create more snippets with the “Create new snippet” button on the upper right, or you can go back to the snippet library to find your new snippet. If you click on your snippet, you’ll bring up the details window on the right where you can see all the information and edit the snippet again.
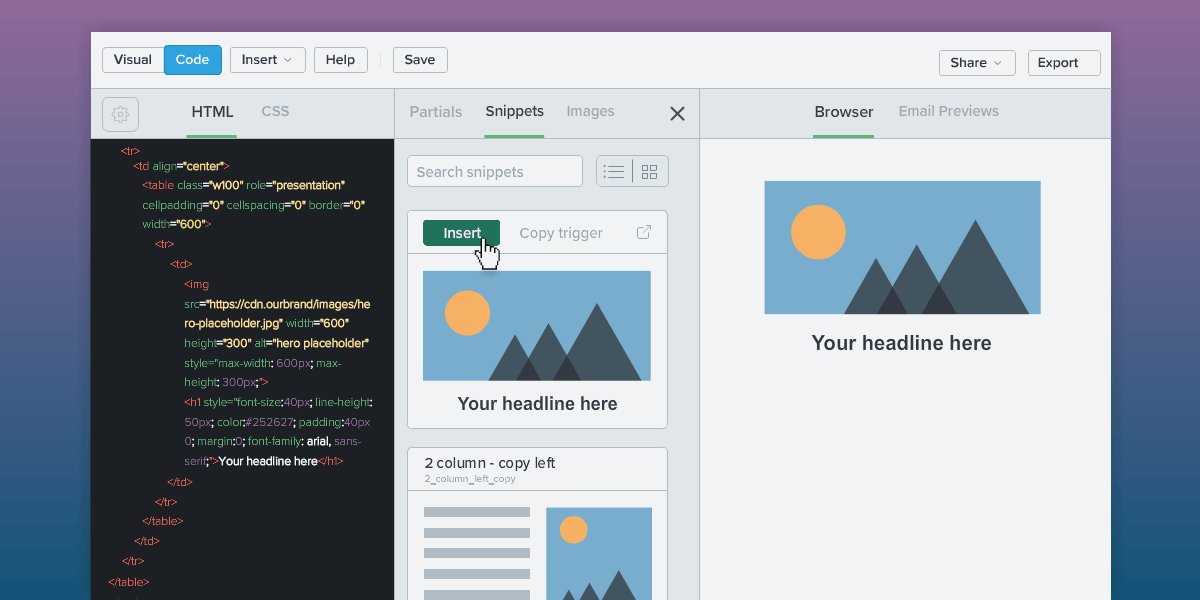
Pro tip: Don’t hold back with your snippets. Yes, they can be blocks of code, but they can also be smaller than that. We have snippets for brand color hex values as well as snippets for emojis and headshots. Snippets can be as big or as small as you want them to be. Anything that you find yourself using often should be a snippet.
To create a partial:
From the Design Library, you open the partials library and then click the “New Partial” button in the upper right corner. Name your partial, and you’ll be taken to a screen that looks like Builder. Code out the partial that you want (if you code your snippets first, you can use them to create the partials). Click “Save.”

To go back to the partial library and find your new partial, click the “Partials” link on the upper left under the name of the partial. If you click on it, you’ll bring up the details window on the right where you can see all the information and edit the partial again if you forgot something.
From here, you can easily pull in snippets and partials into your email in Litmus Builder. And that’s it!

The journey continues…
When I think back on how I used to create emails, I almost can’t believe how far I’ve come. I never would’ve thought I could go from building an email in a few hours—even with all my best tips & tricks—to doing it in just 10 minutes!
Litmus Builder has power charged my email workflow. We have over 170 snippets and partials that we created in Litmus in about three days. But my work here isn’t done yet. As our email design system continues to evolve, we’re able to edit our snippets and partials or add more as necessary. Once they’ve been added, they’re ready for use right away.
And with my saved time, I can now focus on making fun animations, learning Vector Markup Language (VML), and trying to figure out exactly what is going on in Gmail’s Dark Mode.
So what are you waiting for? Start making emails fast (like me!) with Litmus.
Start your free trial →
Litmus customer? Jump right in →
The post 10-minute emails: How I save time on development appeared first on Litmus.

By: magan
Title: 10-minute emails: How I save time on development
Sourced From: Original article available: www.litmus.com/blog/10-minute-emails-how-to-save-time-on-email-development/
Published Date: 2021 02 03
Did you miss our previous article...
https://internetmarketingworldwide.com/email/how-to-stop-your-emails-from-going-to-spam-10-tips